Partes de una Página Web: Guía Completa para Entender Su Estructura
El diseño y desarrollo de una página web implica comprender sus diferentes partes y cómo estas trabajan juntas para ofrecer una experiencia de usuario eficiente. Ya sea que estés creando tu primera página web o mejorando una existente, entender su estructura es fundamental. A continuación, exploraremos todas las partes de una página web, detallando su función y relevancia.
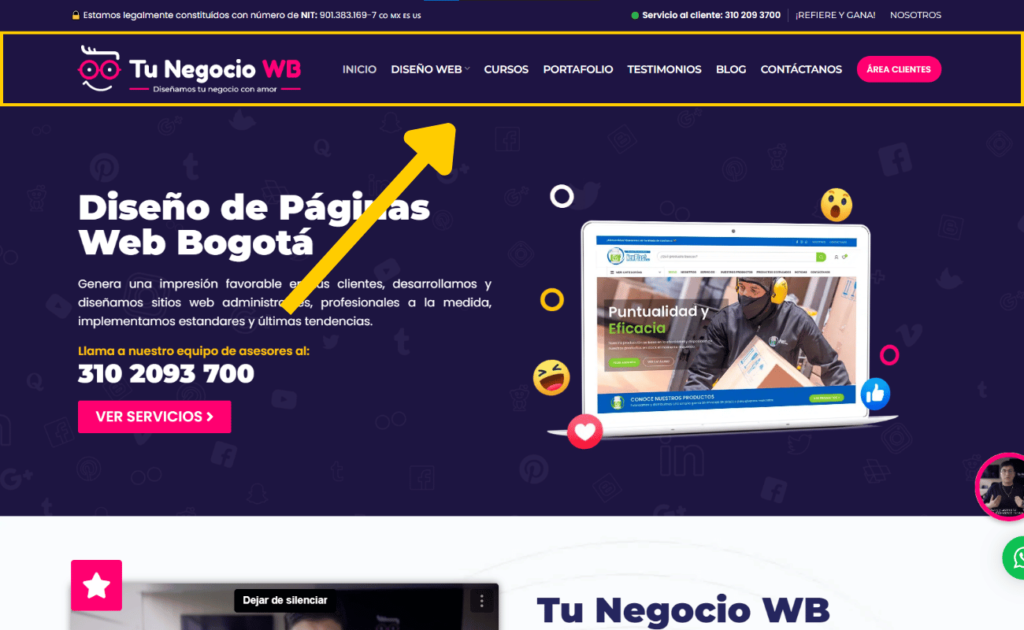
1. Encabezado o Header

El encabezado es la primera sección visible en la mayoría de las páginas web. Generalmente, incluye:
- Logotipo: Representa la marca y sirve como enlace a la página de inicio.
- Menú de navegación: Ayuda a los usuarios a explorar diferentes secciones del sitio.
- Llamados a la acción (CTAs): Botones como «Iniciar sesión» o «Contactar».
El encabezado debe ser claro, atractivo y funcional, ya que es el primer punto de interacción del usuario.
2. Cuerpo o Contenido Principal

El cuerpo de una página web es donde se presenta la información más relevante. Sus componentes incluyen:
- Encabezados y subtítulos (H1, H2, H3): Organizan la información de manera jerárquica para mejorar la legibilidad.
- Texto: Proporciona contenido informativo o persuasivo.
- Imágenes y videos: Complementan el texto y atraen la atención.
- Listas y tablas: Ayudan a estructurar datos de forma comprensible.
El contenido debe estar optimizado para SEO, utilizando palabras clave relevantes como «partes de una página web».
3. Barra Lateral o Sidebar

La barra lateral es una sección opcional que aparece comúnmente a la izquierda o derecha del contenido principal. Puede incluir:
- Enlaces rápidos: Acceso a categorías o artículos relacionados.
- Widgets: Herramientas como calendarios, formularios o redes sociales.
- Anuncios: Espacios publicitarios para monetizar el sitio.
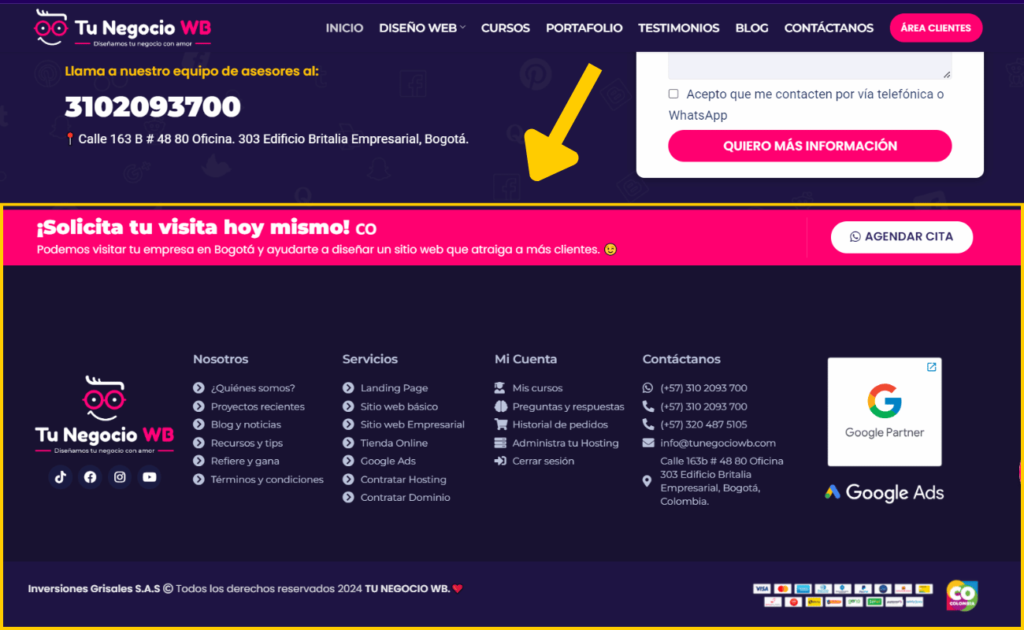
4. Pie de Página o Footer

El pie de página es la sección inferior de una página web y suele contener:
- Información de contacto: Dirección, teléfono, correo electrónico.
- Enlaces legales: Políticas de privacidad, términos de uso.
- Redes sociales: Iconos que enlazan a los perfiles oficiales de la marca.
- Créditos: Derechos de autor y desarrolladores.
El footer es clave para proporcionar información adicional y enlaces secundarios.
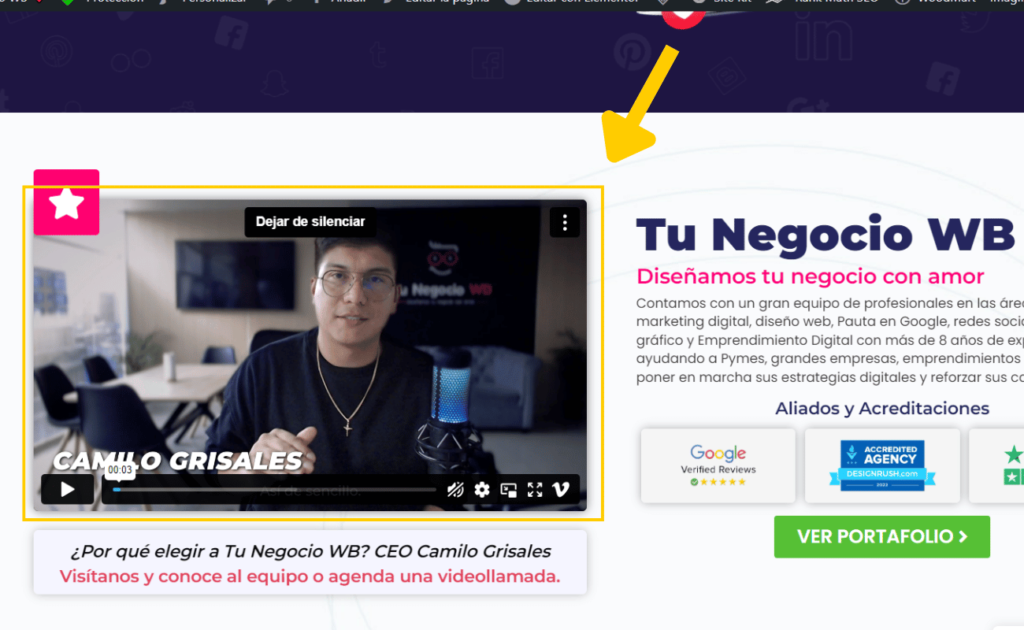
5. Elementos Visuales y Multimedia

El diseño visual es una parte esencial de cualquier página web. Entre los elementos más comunes están:
- Imágenes: Deben ser de alta calidad y optimizadas para web.
- Videos: Ayudan a transmitir mensajes complejos de manera atractiva.
- Animaciones: Mejoran la interacción, pero deben usarse con moderación.
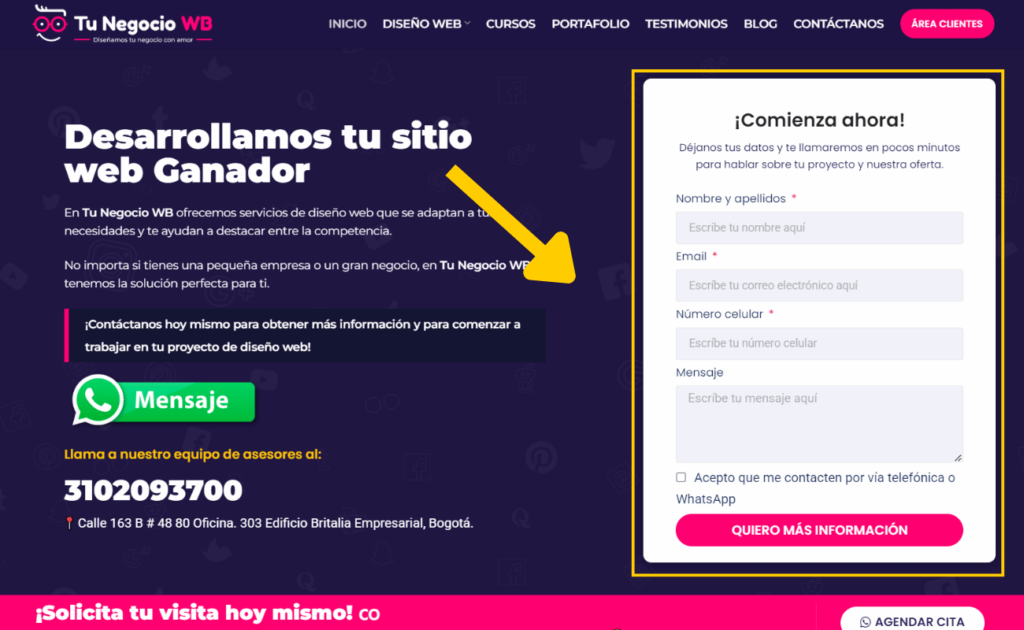
6. Formularios

Los formularios permiten recopilar información de los usuarios. Algunos ejemplos son:
- Formulario de contacto: Para que los usuarios envíen consultas.
- Registro y login: Para acceder a contenido exclusivo.
- Suscripción: Para boletines o actualizaciones.
Un formulario bien diseñado mejora la conversión.
7. Botones y Enlaces

Los botones y enlaces son cruciales para la navegación e interacción del usuario:
- Botones CTA: Como «Comprar ahora» o «Descargar».
- Enlaces internos: Mejoran el SEO al conectar diferentes páginas dentro del sitio.
- Enlaces externos: Apuntan a recursos o sitios externos confiables.
8. Metaetiquetas y SEO Técnico
Aunque no son visibles para los usuarios, las metaetiquetas son esenciales para el SEO. Estas incluyen:
- Título de la página: Visible en la pestaña del navegador.
- Meta descripción: Un resumen del contenido.
- Etiquetas ALT: Descripciones para imágenes que mejoran la accesibilidad.
Estos metadatos son indexados por Google, el cual es un motor de búsqueda que usa esos metadatos para mostrarlos en las solicitudes que los usuarios hacen al navegar por internet, supongamos que en la meta descripción dice «Agencia de diseño de paginas webs«, cuando el usuario busque ese termino google mostrara la los sitios webs que haya indexado con esa palabra.
Es muy importante que configures tus metadatos porque de lo contrario, google tomara información del sitio por si mismo y será esa la que indexe.
9. Sección de Comentarios

Si tu página incluye un blog o artículos, permitir comentarios fomenta la interacción. Asegúrate de moderar los comentarios para evitar spam.
10. Elementos Interactivos
Los elementos interactivos incluyen:
- Carritos de compra: En sitios de e-commerce.
- Chatbots: Para resolver dudas en tiempo real.
- Mapas: Útiles para negocios locales.
Partes de una Página Web
Comprender las partes de una página web te permite diseñar y desarrollar sitios más efectivos, mejorando tanto la experiencia del usuario como el posicionamiento en motores de búsqueda. Desde el encabezado hasta el pie de página, cada componente tiene su función específica y contribuye al éxito general del sitio.
Si estás buscando crear o mejorar una página web, ahora tienes una guía clara de qué aspectos considerar para que tu proyecto sea un éxito.
Deseas un sitio web profesional para tu negocio? contáctanos para brindarte toda la información
